OGP画像がメイン画像にならない
刀部のオンラインショップは、Shopify(ショッピファイ)というECプラットフォームを使っています。
海外発のシステムなので戸惑うこともありますが、慣れてしまえば分かりやすく割と満足しています。
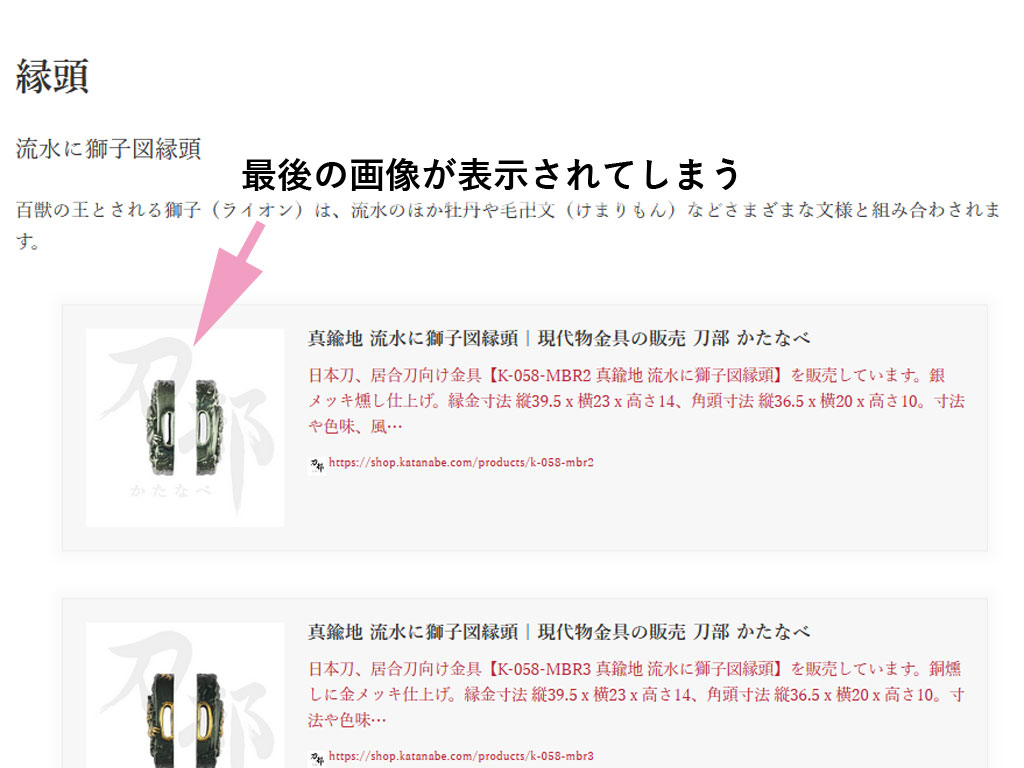
しかし最近になって各商品の商品画像点数を増やしたところ、メイン画像と異なる画像がOGP画像として表示されるようになってしまいました。
原因を調べたところ、かんたんに改善することができたのでその方法をご紹介します。
OGP画像とは?
あるWebページをSNSでシェアしたとき、そのページのタイトル、URL、サムネイル画像などがカードのようにまとめられて表示されるのをご覧になったことがあると思います。
このようにさまざまな情報を自動的にまとめて表示する仕組みをOGPといい、それに含まれる画像をOGP画像といいます。

OGP画像は複数設定することができ、シェアした人がどの画像を表示するか選択することができるようになっています。
しかしこの画像選択はどんな時でもかならず行えるものではなく、シェア先によって扱いはバラバラだということが分かりました。
たとえばOGP画像を複数設定したとき、Facebookならば常に最初の画像が表示され、Twitterならば最後の画像を表示する仕様になっているようです。
Shopifyの仕様
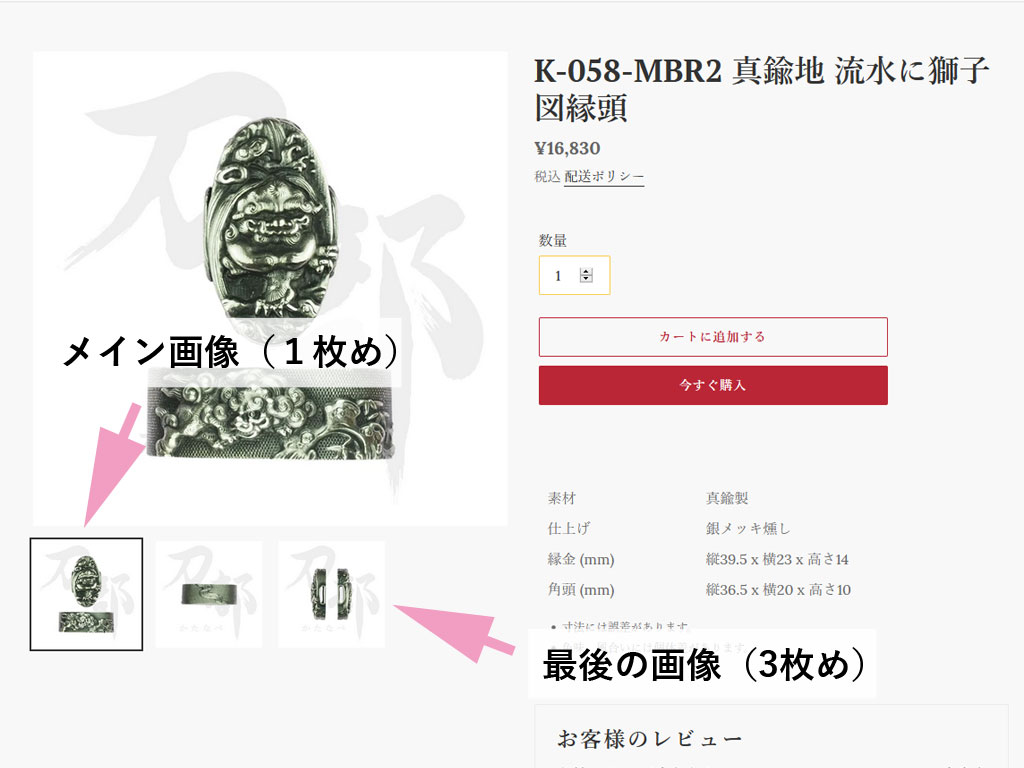
Shopifyで1つの商品に複数の画像を登録した場合、最大で3枚の画像がOGP画像として設定されることが分かりました。
たとえば [写真1(メイン画像)、写真2、写真3、写真4、写真5] と5枚の写真を登録した場合、写真1(メイン画像)、写真2、写真3の3枚がOGP画像として設定されるわけです。
ここでこの商品ページがシェアされた場合、Facebookならば常に写真1(メイン画像)がOGP画像として表示されるのでとくに問題はありません。
しかしTwitterだと写真3がOGP画像になってしまいます。


一般的に、商品ページのメイン画像には、その商品の魅力がもっとも伝わる画像が設定され、その他の画像で情報を補足することが多いと思います。
ですからせっかくシェアしてもらえた時に表示されるOGP画像には、つねにメイン画像が使用されるように工夫をしてみます。
コードの編集
工夫といっても、複数画像のなかからメイン画像のみを常にOGP画像として表示させるように制御するわけではありません。
1商品に複数の画像を登録しても、OGP画像として設定するのはメイン画像のみにするようコードを編集します。
1.
[オンラインストア]-[テーマ]を開き、ライブテーマの[アクション]-[コードを編集する]をクリックします
2.
左ペインに表示された[Snippets]をクリックし、展開されたファイルのなかから[social-meta-tags.liquid]を探します。(だいぶ下の方にあります)
この[social-meta-tags.liquid]のコードを編集するわけですが、編集を誤ってしまっていいようにはじめにバックアップをしておきます。
[Snippets]のすぐ下にある[新しいsnippetを追加する]をクリックし、名前を適当に入力して[スニペットを作成する]をクリックします。
店主はsocial-meta-tags.liquidのバックアップだと分かるように「social-meta-tags-bk」という名前にしました。
3.
[social-meta-tags.liquid]をクリックして表示されるコードをすべて選択し、バックアップファイル(social-meta-tags-bk)に貼り付けて保存します。
これで[social-meta-tags.liquid]のコードに万が一のことがあっても、バックアップファイルの中身をコピーし直せば元に戻るようになりました。
4.
いよいよコードを編集します。といっても変更するのはたった2文字です。
[social-meta-tags.liquid]をクリックして表示されるコードなかから、
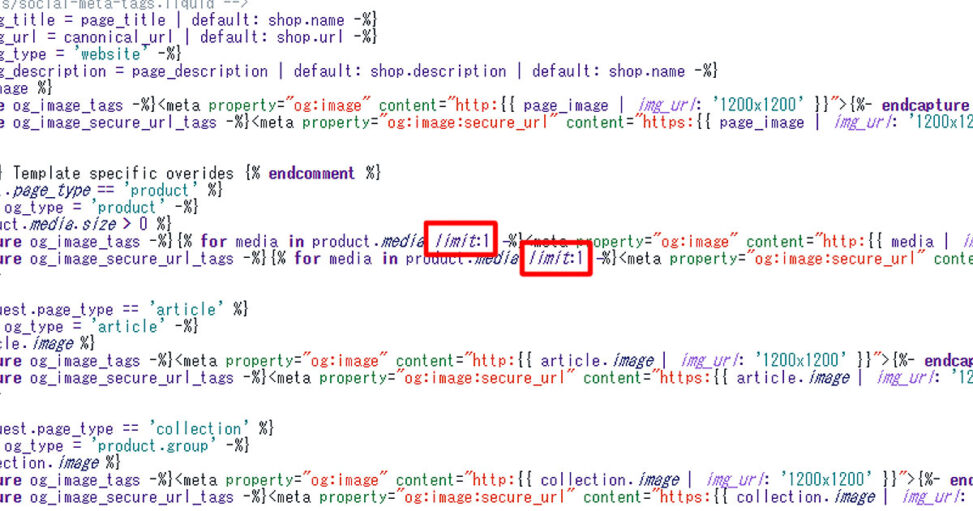
{% for media in product.media limit:3 -%}と記述のある行を探します。刀部オンラインショップの場合、該当部分は2箇所ありました(15行目と16行目)。
このうち
limit:3を
limit:1に変更し、右上の[保存する]をクリックして作業完了です。
編集結果の確認
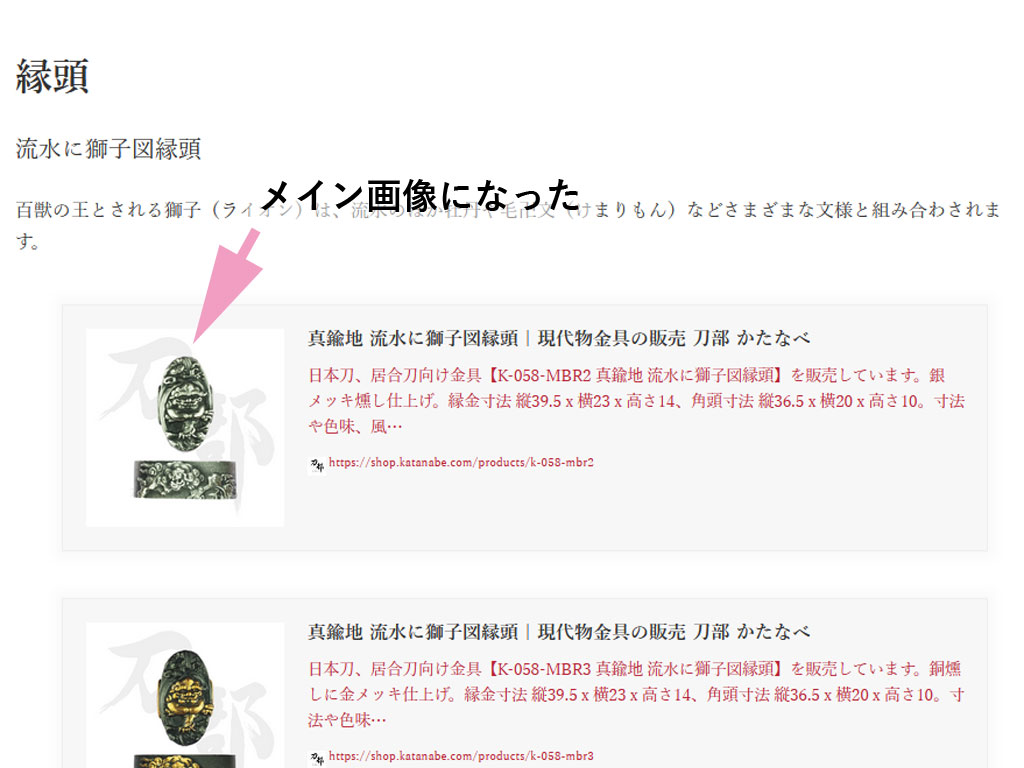
無事、メイン画像がOGP画像として表示されるようになりました。

誰かのお役に立てれば幸いです。



コメントはこちら